

The Art of Visual Design (Elizabeth’s Version) is an ✨ all-inclusive ✨ fun and interactive 2-course series for designers of all levels, filled with rainbows, sparkles, and a sprinkle of sass. Learn how to define your own aesthetic and work toward a standout design portfolio. I hope you’re ready for my sales pitch because I worked hard on it 🙏.
Elizabeth has created the best visual design course I’ve found online! She teaches key concepts in a refreshingly approachable and engaging manner. The content is very well-informed and thorough, and the hands-on exercises are meticulously crafted in Figma and easy to follow along. Most of all, Elizabeth is extremely supportive and responsive in the course Discord. The Art of Visual Design has greatly improved my visual design knowledge and skills. Thank you, Elizabeth!

No. 1
Every great designer brings their own special flair with them to every project they do. Whether you’re a maximalist like Sharpay Evans or a minimalist like Dieter Rams, you will discover your voice, find unique sources of inspiration, and begin to craft your own aesthetic!

No. 2
Today’s visual design trends are a direct consequence of the work of pioneering designers and artists who came before us: Susan Kare, James Turrell, Johannes Itten, and many more. We’ll explore their work through interactive activities!

No. 3
Learning visual design is all about practice and (lots of) iteration. Interactive activities with guiding questions are the foundation of every lesson. They will guide you in discovering visual design principles on your own! There are videos ofc (of course), but they’re not the only mode of learning in The Art of Visual Design.

No. 4
Channel your inner Miranda Priestly and learn to analyze your design work critically. Dive deep into understanding your design intuition. By the end of the course, you’ll be able to explain your design reasoning to even the most stubborn stakeholders.

No. 5
Join a thriving Discord community with designers from all backgrounds. Receive 1-1 feedback on your design work from me and participate in community challenges designed to help you explore new ideas.
No. 6
Don’t worry, my lips are sealed. Your manager won’t know a thing 🤫.

#7
I love exploring new lessons and ideas through live events! Join exclusive community events where we will tackle ridiculous (and kinda camp) prompts like ‘Design a website using Papyrus.’ or `Make a button inspired by pizza’.
Yes! The Art of Visual Design is for designers and non-designers of all levels.
Really? Yes! For new visual designers, there are step-by-step tutorials to get started. For more senior designers, explore the breadth of your skills by diving deep into projects.
I believed that I could create a visual design course that would be flexible enough for students at any level and from any profession.
And that’s exactly what I did 😇.
So… I overachieved and The Art of Visual Design has grown into 2 courses: The rules and Break the rules.
The rules is where you’ll learn the fundamentals of visual design based on industry best practices and standards. Break the rules is where you’ll learn to break convention and define your personal aesthetic.
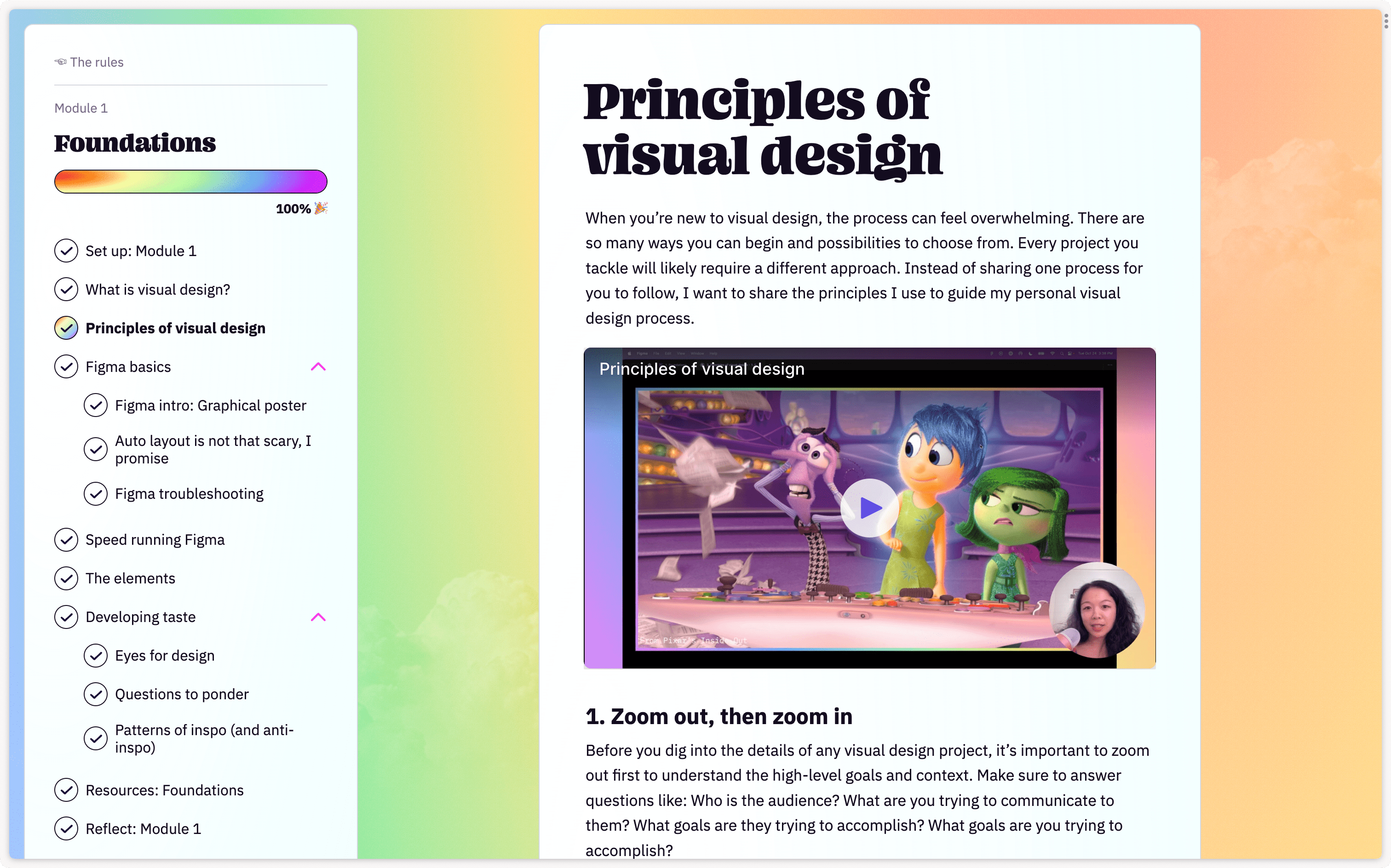
Additionally, the curriculum all lives in a custom-built app designed by me ✨. You can learn things, track your progress, and see where other students directly on the website!
P.S. This is a real screenshot of what the learning experience looks like 💁🏻♀️. (It’s not a mockup!)

Begin to develop your eyes for design 👁️ and cultivate your personal aesthetic. Find inspo you love and learn to understand what you love about it! Plus, if you’re new to Figma, I will guide you through the basics.
Explore visual design principles through the basic shapes and geometries: rectangles, circles, and lines. You’ll find inspiration in the Bauhaus movement and close out the module by creating a unique set of playing cards.
Learn color terminology so that you can sound fancy when you’re at an art gallery or furniture store. We’ll experiment with color contrast principles by using Itten’s 7 Methods of Color Contrast and explore best practices for using color in product.
Are you scared of using a font other than Inter? Look no further! Here, you’ll identify key characteristics in fonts that make them have unique personalities. Learn how to create a solid type hierarchy by playing with the text in Italo Calvino’s Invisible Cities.
Photography, illustration, emojis, graphics, and iconography are all forms of imagery you can bring into your work! We’ll explore why some imagery feels cringe (hello stock imagery) and others not. Build upon your designs with imagery and use them as more than a decorative element.
This is where you’ll put it all together! We’ll practice various forms of composition from grids to more asymmetrical layouts. At the end of the module, you’ll put your design skills to the test by designing a personal website that reflects your personal flair.
Dive into how history has shaped visual design today by exploring historical design movements and tracing trends. You’ll explore questions like: Why do certain designs and components appear more “dated” than others? How does a trend begin and when does it end?
This one’s my personal favorite 🤭! Embrace the iterative process in design and learn how to refine and improve your designs through feedback and iteration. Develop your skills in giving and receiving constructive feedback to create impactful designs. Most importantly, you’ll learn how to make your own design decisions and defend them.
It’s time to throw away everything you’ve ever learned about design before. We’ll explore the distinctions between ugly, camp, and beautiful. You’ll create your own design principles and get to do everything your design managers always told you not to.
Can you create a type hierarchy with Papyrus? What about a type hierarchy that is only using italic styles? You’ll explore a series of prompts that break traditional type principles and learn to bring them into your work.
We’ll explore other design elements outside of typography like color and depth. What does color maximalism mean? What can you learn from other designers and how can you bring their learnings into your own work?
What if your button was inspired by the art movements of Rococo or Surrealism? How would they look different? How would the interactions change? In module 4, you’ll uncover prompts to help you break out of a creative rut.
How can you find, define, and refine your personal style? This module is an exploratory workshop focused on helping you bring yourself out in your work.
Hey! I’m Elizabeth and I’ve been a design educator for 10 years. I grew up during the Neopets-era of the internet designing graphics and websites for fun. (Marquees were all the rage.) I never thought that my love for creating silly graphics with MS Paint could become a career.
When it was time for college, I decided to study computer science at UC Berkeley. (Go bears 🐻!) At the time, there wasn’t an official design program or specialty. Fortunately, I found a community of design-loving students on campus who were passionate about teaching and learning from each other.
During my sophomore year, I taught my first course “Intro to Illustrator & Photoshop”. I remember designing the curriculum from scratch by reading this giant textbook called “The Illustrator Bible” Although the first semester felt a little rough, I discovered a love for teaching and continued to teach design workshops and courses throughout my time in college.
After I graduated, I worked as a product designer for a few companies in education including Khan Academy and Primer. I learned a lot about the education system, read bell hooks for the 1st time, and designed tools for both teachers and students. You can learn more about my background on my website.
In March 2023, I decided to leave my full-time design role to pursue teaching full-time. I missed teaching and felt like I had something unique to say! Since then, I’ve started to share free educational content on TikTok, Instagram, and YouTube. I launched a couple of side projects: fontguessr and Elizabeth’s portfolio guide. Oh, and sometimes I write about teaching design too 😇.
Level up your visual design skills today and build your personal aesthetic.
There are no reviews yet.
You must be <a href="https://wislibrary.net/my-account/">logged in</a> to post a review.