Fast-track your journey to web design mastery with Flux Academy’s comprehensive Figma course for web designers.
Master Figma the right way with hands-on experience
Design a responsive e-commerce site from scratch step-by-step
Understand components, masks, micro animations, and more
Work smarter with variables, auto layout, plugins, and more
Get 1:1 mentor feedback to elevate your Figma skills dramatically
is this you?
you are…
?
Unsure about how to improve your Figma skills?
?
Overwhelmed by Figma’s rich set of features?
⚡
Seeking a fast-track Figma course for web design?
?
Working inefficiently and wasting time?
⛔
Not taking advantage of the latest features?
?
Sick of trying to figure out the right way on your own?
?
Looking for shortcuts to speed up your workflows?
?
Seeking personalized expert feedback on your work?
?
Looking for a recognized certification to prove your skills?
IF YOU CAN RELATE TO ANY OF THESE, THEN THIS FIGMA COURSE IS FOR YOU.
introducing…
Figma for Web Designers
30 Step-by-Step Videos
Master Figma through real-world scenarios and actionable lessons tailored specifically for web design projects.
Project-Based Learning
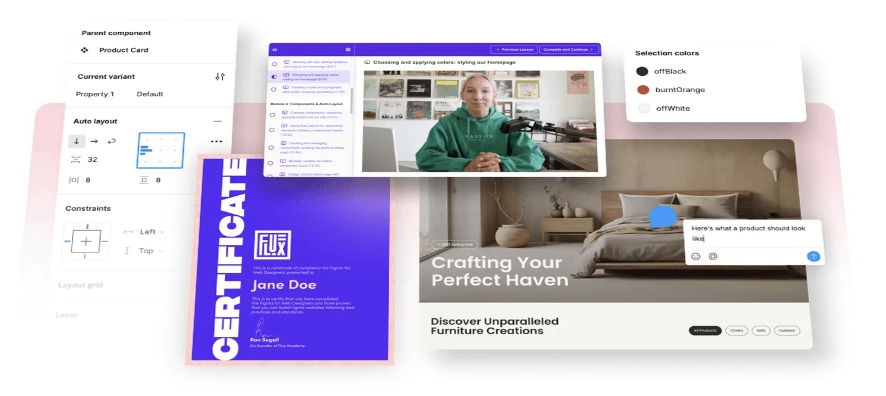
Together with your instructor Maddy, you can build an entire responsive e-commerce site from scratch using Figma.
1:1 Mentor Feedback
For 8 weeks, get personalized guidance from Flux Academy mentors to take your Figma skills to new heights.
Expert Instructor
Maddy Beard leads this course with her extensive real-world knowledge of Figma and passion for teaching design principles.
Private Community
Get an exclusive invitation to join our private community, learn from like-minded designers, and grow together.
Lifetime Access & Future Updates
Access the course for life, including future updates. Keep your skills up-to-date with Figma’s rapidly evolving features.
Introduction
Module 1: The Basics
Module 2: Core Tools
Module 3: Mastering Type & Color
Module 4: Components & Auto Layout
Module 5: Prototyping & Interactions
Module 6: Collaborating, Sharing, & Exporting
Module 7: Advanced Techniques & Tips
Conclusion & Next Steps
PLUS, Build This E-Commerce Site Together…
With our ready-to-use assets & step-by-step instructions, you’ll be designing a complete e-commerce website with all its bells and whistles…
By The End of This Course, You’ll Be Able To…
Master Figma for Web Design
Learn Figma’s rich set of features to design stunning, responsive websites with confidence – in no time!
Create Visually Appealing Sites
Apply time-tested layout, color, and typography principles to make your web designs wow your clients.
Design Websites Faster
Use components, styles, variables, and other advanced features to accelerate your workflow.
Create Responsive Designs
Harness the power of auto layout to effortlessly design sites that automatically adjust to different screen sizes.
Impress Clients & Colleagues
Deliver professional and production-ready designs that you can be proud of handing off to your customers.
Earn a Recognized Certificate
Show your Figma skills to the world by completing the course and building your certification project on Figma.
Stay Ahead of the Curve
Gain an edge in the competitive job market by staying up-to-date with the latest features and technologies.
Meet your instructor
Maddy Beard
Maddy is a designer with over 6 years of experience working with clients big and small. She’s currently focusing on empowering emerging tech startups with strategic UI/UX design. She’s also a design educator who has created content for Figma, Adobe, Webflow, and many more as a coach at Flux and on her own YouTube channel. She strongly believes in learning by doing, trying, and making mistakes, and loves that part of her career can be to help other designers do the same.



You must be <a href="https://wislibrary.net/my-account/">logged in</a> to post a review.